
How to squeeze the hopes and dreams of an entire industry into a single page of HTML? That was the challenge posed to me by Jo at ELT Jam one spring morning. And the answer: flovo.co!
Jo tasked me with creating a landing page for their new product, a vocabulary learning app based on the concept of flow.



The app screens
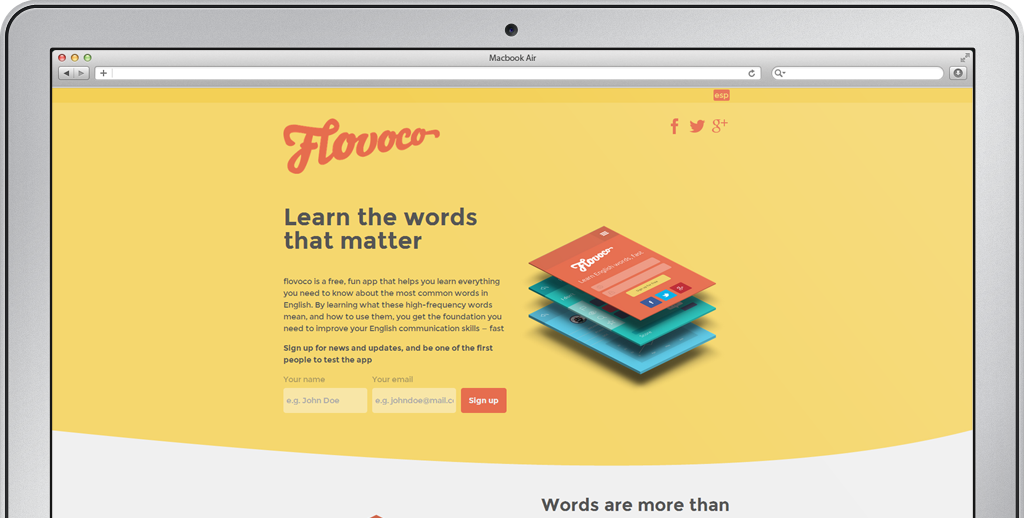
No landing page is complete without a smattering of sexy product shots. Although the final functionality wasn’t pinned down yet, Jo and the ELT Jam team put together some wireframes for the three main app screens they wanted to feature: the home screen, a question screen and a profile screen.



Using these as a starting point, I came up with three graphics which gave a idea of how the final app would look.



The logo
Using the idea of “flow” as an inspiration, I proposed a wordmark using a brush lettering style. The decorative “F” would also serve nicely as an icon for social media profiles.

